PouchDB databases come in two flavors: local and remote.
To create a local database, you simply call new PouchDB and give it a name:
const db = new PouchDB('kittens');
You can see a live example of this code.
git clone https://gist.github.com/bddac54b92c2d8d39241.git kittens
cd kittens
python -m SimpleHTTPServer # for Python 2
python -m http.server # for Python 3
Now the site is up and running at http://localhost:8000. To find the correct gist.github.com URL, just click the "block" number at the top of the page.
To create a remote database, you call new PouchDB and give it a path to a database in CouchDB.
const db = new PouchDB('http://localhost:5984/kittens');
db.info(). The reason behind that is that the PouchDB constructor is completely
synchronous, for ease of error handling (i.e. no asynchronous errors).
The structure of a CouchDB URL is very simple:
http:// localhost:5984 /kittens
⌞_____⌟ ⌞____________⌟ ⌞_____⌟
| | |
Protocol Where CouchDB database
(https if itself is name
Cloudant) hosted
If the remote database doesn't exist, then PouchDB will create it for you.
You can verify that your database is working by visiting the URL http://localhost:5984/kittens. You should see something like this:
{"db_name":"kittens","doc_count":0,"doc_del_count":0,"update_seq":0,"purge_seq":0,"compact_running":false,"disk_size":79,"data_size":0,"instance_start_time":"1410722558431975","disk_format_version":6,"committed_update_seq":0}
If instead you see:
{"error":"not_found","reason":"no_db_file"}
Then check to make sure that your remote CouchDB has started up correctly. Common errors (such as CORS) are listed here.
You can see basic information about the database by using the info() method.
db.info().then(function (info) {
console.log(info);
})
The local database should show something like:
{"doc_count":0,"update_seq":0,"db_name":"kittens"}
The remote database may have a bit more information:
{"db_name":"kittens","doc_count":0,"doc_del_count":0,"update_seq":0,"purge_seq":0,"compact_running":false,"disk_size":79,"data_size":0,"instance_start_time":"1410722558431975","disk_format_version":6,"committed_update_seq":0}
The most important bits of information are:
doc_count: the number of undeleted documents in the databasedb_name: the name of the database
IndexedDB/WebSQL inspectors
You can use the normal developer tools to see what your database looks like under the hood.
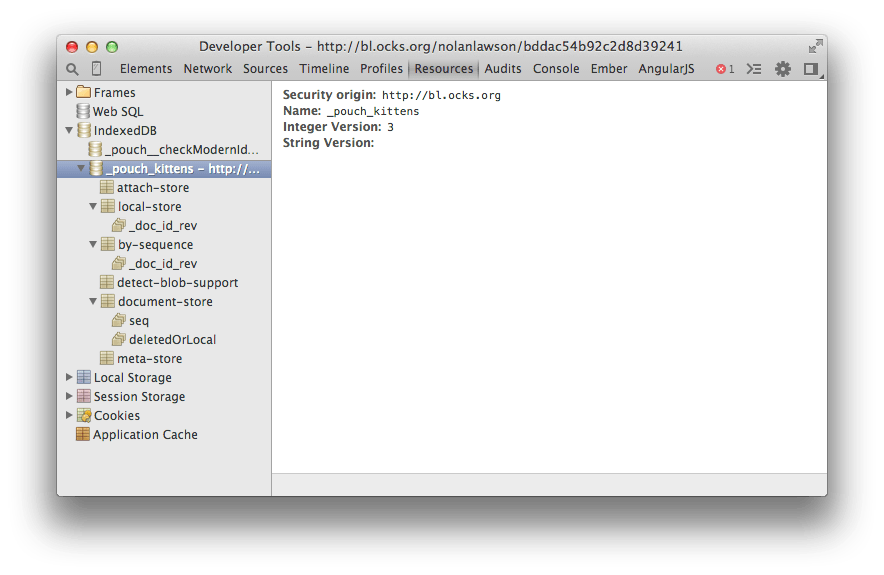
In Chrome, just choose Overflow icon ☰ → Tools → Developer Tools. Then click the Resources tab, then IndexedDB, and you should see the following:
This is the raw IndexedDB representation of your PouchDB, so it is very fine-grained. However, you may find it useful.
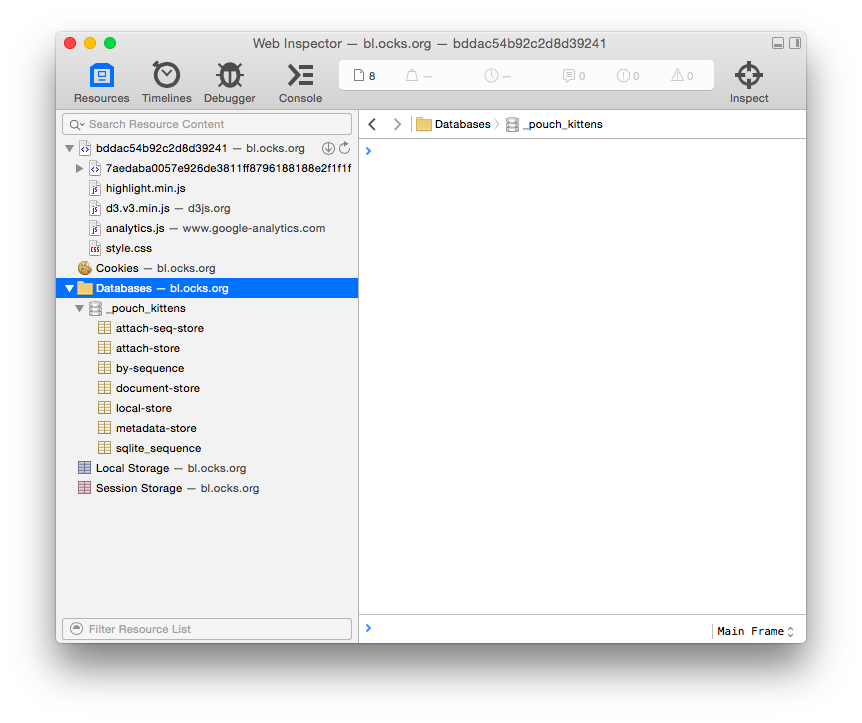
In Safari, your database will be under Develop → Show Web Inspector → Resources → Databases.
During development, it's often useful to destroy the local database, so you can see what your users will experience when they visit your site for the first time. A page refresh is not enough, because the data will still be there!
In Chrome, you can use the Clear Cache extension, which will add a trashcan icon to your toolbar, which you can click to delete all local data (IndexedDB, WebSQL, LocalStorage, cookies, etc.).
In Firefox, you can use the Clear Browsing Data add-on, which adds a toolbar button to delete your IndexedDB with one click.
In Safari, you can simply click Safari → Clear History and Website Data.
When you create a local PouchDB database, it uses whatever underlying datastore is available - IndexedDB in most browsers, WebSQL in older browsers, and LevelDB in Node.js.
When you create a remote PouchDB database, it communicates directly with the remote database – CouchDB, Cloudant, Couchbase, etc.
The goal of PouchDB is to allow you to seamlessly communicate with one or the other. You should not notice many differences between the two, except that of course the local one is much faster!
Now that you've created some databases, let's put some documents in 'em!